Сколько пользователей каждую минуту нервно закрывают вкладку сайта, потому что он долго грузится, из-за устаревшего дизайна, потому что откуда-то сверху выпрыгивает кричащее окно с акцией или просто непонятно куда кликать, чтобы получить желаемое? Все это — только часть ошибок при создании сайта, которые убивают конверсию и снижают трафик.
Далее поговорим о распространенных ошибках веб-ресурсов и как поднять трафик на сайте.
Будьте в тренде — адаптируйтесь
Примерно половина пользователей просматривают страницы сайтов со смартфонов или планшетов. Но, этот факт отбрасывают многие разработчики и дизайнеры, поскольку созданные ими веб-ресурсы не адаптированы под разные устройства, а значит они теряют посетителей. Это самая распространенная ошибка дизайна сайта.
Поэтому обязательно нужно учитывать этот факт при разработке сайта, или как можно скорее адаптировать существующий ресурс.
Что нужно обязательно учесть при разработке адаптивной версии:
- делайте кнопки и интерактивные элементы такого размера, чтобы удобно было на них кликать пальцем с экрана смартфона или планшета;
- верстайте текст так, чтобы удобно было его читать с мобильного телефона. Основной текст рекомендуется делать 14 кеглем, а заголовки и подзаголовки 18 и 16 соответственно;
- если размещаете всплывающие окна, следите за тем, чтобы с телефона их удобно было закрыть, и они не мешали просмотру контента.
Проверить качество адаптивности веб-ресурса можно через панель разработчика в своем браузере или эмуляторе мобильных устройств.
Время — главная ценность
В среднем, пользователь не хочет ждать больше 2 секунд загрузки страницы сайта. А загрузка дольше одной секунды убивает конверсию на 20%.
Обязательно надо проверять скорость загрузки. Сделать это можно через Google PageSpeed Insight — инструмент бесплатный, а еще дает рекомендации по поводу устранения ошибок.
Если скорость загрузки низкая, то можно вот что сделать для ускорения:
- оптимизировать изображения — их можно сжать без потери качества через скрипты, которые предусмотрены для большинства CMS, или сделать это вручную;
- оптимизировать код — убрать ошибки, мусор;
- разместить ресурс на быстром хостинге.
И после устранения причин низкой посещаемости сайта нужно периодически проводить ревизию, чтобы не допустить это в дальнейшем.
Используйте pop-up там, где это необходимо
Это самая распространенная ошибка, отпугивающая посетителей сайта.
Пользователь скроллит страницу в поисках нужной информации и тут вылетает окно (pop-up) с супер-выгодным предложением или с другим призывом к действию на весь экран, со звуковыми и визуальными спецэффектами. Зайдет он сюда еще раз? Вряд ли.
Даже если ресурс зарабатывает на рекламе, это еще не значит, что баннеры должны выпрыгивать на посетителей со всех сторон. Напротив — так разработчики добьются только низкой посещаемости сайта.
Как не нужно размещать pop-up:
- на весь экран страницы;
- с автоматическим воспроизведением аудио или видео;
- с отсутствием возможности быстро его закрыть.
А вот как размещать всплывающие окна так, чтобы они не доводили до нервного срыва посетителей:
- делать их небольшими, не закрывающими просмотр контента на странице;
- в баннере не должно быть аудио или видео, которое воспроизводится автоматически;
- должен быть заметен элемент, позволяющий быстро закрыть окно;
- pop-up должен появляться спустя некоторое время пребывания пользователя на странице — когда он уже успел бегло ознакомиться с контентом.
Нужно следовать простому правилу — в первую очередь надо предусмотреть удобство пользователя, а не доход от рекламы.
Простая и удобная навигация
Современный дизайн, отсутствие навязчивой рекламы, оригинальный интересный контент, выгодные предложения — все это могут не увидеть пользователи, если на сайте непонятная навигация.
Если пользователю не ясно, куда нужно кликать, чтобы найти товар, прочесть статью, оставить заявку, можно считать, что сайт работает на конкурентов. А все потому, что навигация либо неудобная, либо непонятная.
Что сделать, чтобы увеличить трафик? Нужно проанализировать удобство веб-ресурса для пользователя — провести UX-анализ. Если нет возможности заказать такое исследование, можно попросить любого человека попользоваться сайтом и записыть:
- где ему непонятно куда переходить;
- где он теряется на оформлении заказа или заполнении заявки формы обратной связи;
- что ему непонятно в карточке товара;
- почему он бы отказался от покупки на этом сайте.
Исходя из такого тестирования нужно переработать структуру страниц, проверить скорость загрузки сайта после этих работ.
Наполняем и развиваем
Любой сайт должен быть информативным и отвечать на запрос пользователя. Это значит, что:
- должны быть указаны актуальные цены, если это интернет-магазин, работающие способы доставки, график работы курьера, реквизиты оплаты и тому подобная информация;
- если это новостной ресурс, то должны вовремя публиковаться актуальные новостные повестки. Если на сайте будет последняя статья датироваться несколькими месяцами ранее, то трафик будет падать, потому не будет заинтересованных пользователей;
- должны быть размещены достоверные фото, описания, характеристики.
Неактуальный контент, плохого качества фото или видео — все это ошибки, снижающие посещаемость. Поэтому нужно быть в курсе обновлений в своей нише, своевременно на них реагировать и применять.
Реклама должна приносить прибыль, а не отпугивать посетителей
Немногим ранее эта тема была уже затронута в статье, когда речь шла о том, как правильно размещать всплывающие окна. Pop-up используют в рекламных целях — ухватить клиента, когда он уже собирается уходить с сайта, для предложения скидки, бесплатной консультации специалиста, оформления подписки и так далее. Такая реклама может приносить прибыль, если правильно ее размещать.
Но, увы не все маркетологи понимают, как это делать правильно. Они считают, что чем больше мигающих баннеров и кликбейтных заголовков на сайте — тем лучше, ведь так можно увеличить посещаемость сайта.
На самом деле нет. Кричащая реклама, «желтые» заголовки, неправдоподобные новости, шокирующий фото или видеоконтент на сайтах, которые не предназначены для этого, только отпугивают посетителей.
Яркий пример такой рекламы — баннеры с чудо-средствами, которые лечат от всего на свете. Их могут размещать на новостных сайтах, женских форумах — то есть тех ресурсах, которые не предназначены для рекламы БАДов или медицинских препаратов. Часто в такой рекламе незаконно используют фотографии известных людей, которые якобы рекомендуют этот препарат.
Увеличить трафик таким образом можно, но ненадолго. Поисковые системы очень плохо относятся к такому виду рекламы и блокируют соответствующие сайты. Так что на своем веб-ресурсе подобные вещи лучше не размещать.
Не впечатлить, а помочь
Тексты на сайте — это топовая ошибка, которая приводит к низкой посещаемости и его неэффективности.
Типовой пример — тексты о компании, в которых только хвалебные отзывы, а весь посыл сводится к тому, что: «мы команда профессионалов, лидеры рынка, у нас миллион наград». Почему такой месседж плох? Потому что он написан не в мире читателя, здесь нет решения его проблемы.
Какой текст будет хорош? Тот, который:
- решает задачу клиента;
- помогает быстро получить желаемое;
- показывает, почему с этой компанией работать лучше, чем с другой.

Поэтому текст о компании на самом деле должен быть о клиенте, а карточка товара должна продавать не продукт, а решение проблемы.
Не стоит забывать о правильной верстке текста: должны быть подзаголовки, списки, разделение на логические абзацы, визуальное сопровождение. Что касается визуала, то здесь речь идет не о стоковых картинках, а о тех картинках, которые будут дополнять текст, нести полезную информацию. Например, какая-то инфографика, таблица, сравнительная характеристика.
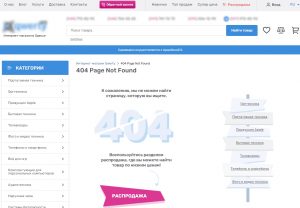
Информативное оформление страницы 404
Что такое «страница 404»? Это та, которая уже не существует. Исключить ее появление на своем сайте невозможно, но можно минимизировать негативные последствия, если правильно все оформить.
Попав на страницу 404 пользователь может посчитать, что сайт не работает и больше на него не зайти. Чтобы он так не подумал, нужно на этой странице ресурса разместить:
- предупреждение о том, что это только ошибка, с сайтом все в порядке, он работает;
- ссылку на главную страницу, на каталог, на свежие новости — в зависимости от тематики веб-ресурса;
- форму поиска.
 Желательно оформить 404 страницу интересно, может немного с юмором, главное — чтобы пользователь понял в чем дело и не ушел к конкурентам.
Желательно оформить 404 страницу интересно, может немного с юмором, главное — чтобы пользователь понял в чем дело и не ушел к конкурентам.
Как не стоит делать:
- писать «сухо», что такой страницы просто не существует;
- не предусмотреть вообще страницу 404 — в результате чего пользователь попадает на пустой экран, а значит безвозвратно покидает сайт.
Большинство CMS позволяют настроить 404 блок как удобно и без особых навыков программирования. Если такого нет, стоит обратиться к разработчику.
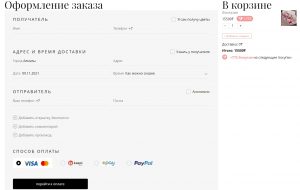
Максимально простая форма заказа
Брошенная корзина — это одна из главных причин низкой конверсии сайта. А бросают покупки на пол пути часто потому, что неудобно сделана корзина или вообще неясно как оформить покупку.
Отследить, теряются ли пользователи при оформлении заказа и на каком этапе это происходит, можно через Google Analytics в разделе «Поведение покупателей при оформлении заказа».
Путь от заказа товара до оформления покупки в корзине должен быть максимально упрощен — минимум кликов, полей в форме заказа и максимум вариантов оплаты и доставки.
Идеальный вариант, когда пользователь от выбора товара до его оформления из корзины совершает не больше трех кликов:
- Выбор товара.
- Отправка в корзину.
- Оформление заказа — заполнение полей и ввод платежной информации.
Как упростить существующую форму:
- нужно спрашивать у покупателя только самое необходимое: имя, адрес куда доставить, контактный номер телефона. Не нужно требовать его заполнить отчество, электронную почту, почтовый индекс, дату рождения и имя домашнего животного;
- в полях формы заказа нужно использовать подсказки — куда, в каком формате вписать информацию. Если какие-то поля не обязательны для заполнения, то обязательные нужно отметить звездочкой.
 Обязательно нужно тестировать то, как работает форма заказа после завершения работы над сайтом. Что нужно проверить:
Обязательно нужно тестировать то, как работает форма заказа после завершения работы над сайтом. Что нужно проверить:
- куда попадает пользователь после оформления покупки;
- куда попадает заявка — на почту, в CRM систему, в мессенджер к менеджеру;
- на каком шаге оформления заказа клиент может споткнуться и оперативно эту ошибку устранить.
Почему нужно систематически проверять как работает корзина и форма заказа: потому что может произойти какой-то сбой в CMS и заявки с сайта отправляются, но не доходят до обработки.
Большинство ошибок на сайте — типовые, их несложно устранить и еще проще не допустить, если грамотно планировать разработку, наполнение и оптимизацию.
Адаптивный дизайн, логичная структура, актуальный и качественный контент, умеренное количество рекламы — это основа хорошо работающего сайта, с высокой посещаемостью и качественным органическим трафиком.







Добавить комментарий