Сайт-визитку, лендинг либо, к примеру, портфолио достаточно легко можно создать самостоятельно. Бизнес-сайт любой направленности на 1-25 страниц можно собрать без навыков программирования и разработки сайтов, в частности. Львиного количества усилий потребует подготовка и оформление контента. Макеты страниц проще всего оформить в конструкторе сайтов uKit, использовав подходящий шаблон дизайна. Использование платформы обойдётся всего лишь в $4/месяц – вообще пыль по нашим временам.
Таким подходом вы сможете своими руками и головой сделать себе сайт под ключ. За копейки и пару вечеров свободного времени, любой тематики. Конструктор uKit — топовый сервис, ориентированный на предпринимателей малого бизнеса. В комплекте куча адаптивных шаблонов, виджетов, понятный для новичков визуальный редактор и хороший потенциал для продвижения создаваемых сайтов. Упор идёт на простоту и эффективность. От вас – пара долларов и стандартный уровень пользователя ПК. Давайте рассмотрим основные возможности этого конструктора бизнес-сайтов.

Возможности оформления дизайна сайтов в uKit
Все создаваемые сайты автоматически адаптированы к показу на экранах смартфонов, планшетов и ПК с различными разрешениями экранов. Внутри очень много готовых шаблонов (более 300), отсортированных для использования в разных направлениях бизнеса: автомобили, ИТ-услуги, медицина, строительство, кафе и рестораны, мебель, ландшафтный дизайн, визажист, организация мероприятий, грузоперевозки, образование, одежда и обувь, юриспруденция, продукты питания, туризм, фотограф, сельское хозяйство – это далеко не весь перечень.
Каждый шаблон имеет подходящие для выбранной тематики структуру и демо-контент, наглядно показывающий новичку удачные варианты оформления страниц. Вы можете переставлять блоки местами, добавлять новые, дублировать и удалять, а можете оставить предложенную структуру шаблона, добавить свой контент взамен демонстрационного и получить практически готовый сайт. Останется лишь подправить цветовую схему, поставить свой логотип, настроить шрифты на свой вкус, фоны и структуру отображения отдельных секций. Это делается быстро и легко.

Функциональные возможности визуального редактора uKit
В арсенале uKit — множество средств взаимодействия: подключение онлайн-консультанта, аккаунтов социальных сетей, добавление кнопки заказа обратного звонка, различных форм обратной связи и настройка почтовых рассылок, а также появления всплывающих окон для рекламы услуг, анонсов, акций, фиксации заказов и прочего. Весь этот арсенал сделает ваш сайт живым, интерактивным и поможет привлечь клиентов.
Вкладка редактора «Страницы» позволит добавить сколько угодно новых страниц, автоматически создавая для них пункты в главном меню. Можно дублировать уже готовые макеты. Здесь же происходит настройка служебных страниц – 404, пользовательского соглашения и политики конфиденциальности. Можно оформить отдельно страницы под магазин с уведомлениями об успешном заказе, благодарностью или чем-то ещё. Тут же настраиваются и всплывающие окна. Для каждой страницы необходимо заполнить SEO-параметры – ЧПУ, заголовок, описание, ключевые слова и добавить изображения для мета-тега «Image».
Сервис ориентирован на красивую презентацию бизнеса и создание большого количества каналов коммуникации с потенциальными клиентами.
Дмитрий Луценко, https://uguide.ru
В разделе «Конструктор» вы найдёте полный набор доступных виджетов под различные задачи: текст, галерея, кнопка, слайдер, заголовок, карточка товара, прайс, таблица, отзывы, этапы, цитата, таймлайн, таймер обратного отсчёта, информер новостей (блог, по сути), товар магазина, вставка медиа (файлы для загрузки, видео или музыка) и коммуникации (контакты, соцсети, карта и прочее). Любой из этих виджетов при добавлении на страницу образует секцию, структуру и дизайн которой можно будет дополнительно настроить. Из комбинаций последовательностей секций вы соберёте все необходимые страницы сайта.
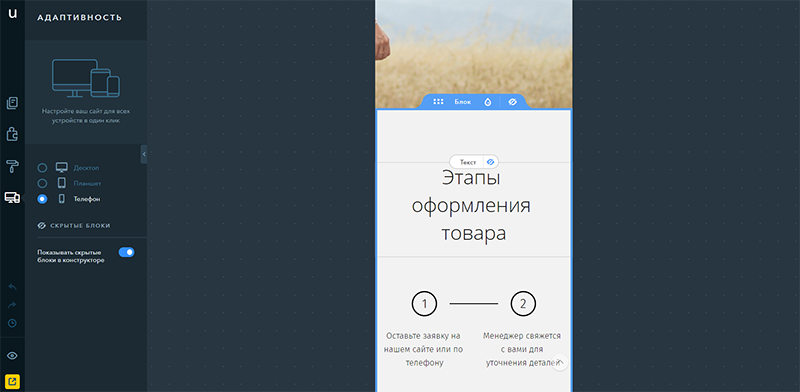
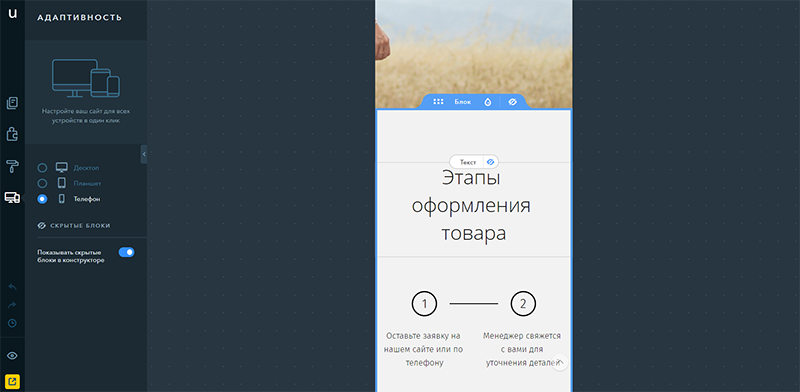
В разделе «Дизайн» можно настроить внешний вид сайта, а вкладка «Адаптивность» позволяет переключаться между версиями сайта для разных устройств (десктоп, телефон, планшет) и редактировать их по отдельности. Это означает, что, к примеру, контент и структура вашего сайта при отображении на смартфоне могут быть иными по сравнению с десктопной версией. Также в панели управления можете подключить внешние интеграции с amoCRM и SendPulse – сервисами, которые помогут более эффективно взаимодействовать с клиентами. Здесь же находится удобная шпаргалка по SEO-оптимизации – вам покажут, что нужно сделать для успешного продвижения.
uKit – удачный движок в плане оптимизации для поисковых систем. Он быстро загружает тяжёлые страницы, оставляя посетителей довольными.
Сергей Гаврилов, https://site-builders.ru
Также можно бесплатно подключить SSL к выбранному домену. Кроме того, сервис автоматически сжимает без потери качества большие изображения при их загрузке, так что испортить производительность сайта фотографиями с цифровика здесь не получится – есть встроенная защита. Для сбора статистики можно подключить сервисы Яндекса и Google. Всё это в сумме позволяет говорить о хорошем SEO-потенциале создаваемых внутри системы сайтов.
Вы можете с одинаковым успехом собрать себе визитку или портфолио с разделом блога, лендинг или небольшой магазин на 10-100 товаров. Одностраничники вообще проще простого делать: есть готовые шаблоны с грамотной структурой, в которых нужно поменять картинки, текст, ссылки и запускать. Это дело 1 часа. Для маленького магазина до 10 товаров рекомендуем использовать встроенный плагин Ecwid – получится бесплатно. Также не забудьте опробовать виджет калькулятора услуг – удобную штуку для сбора интерактивных форм. С ней ваши посетители смогут самостоятельно считать стоимость мебели, доставок еды, окон ПВХ и т. д.
Выводы
uKit – удачный конструктор для предпринимателей. Простой, эффективный и недорогой ($4 в месяц). Ни к чему заказывать визитку у специалистов, если можно за пару вечеров сделать её самостоятельно под ключ и принять у себя самого работу. Сэкономите деньги и нервы на администрировании сайта. Если боитесь чего-то испортить, пользуйтесь резервными копиями (в 1 клик) либо отменами последних действий. Этот редактор можно освоить в течение 1 часа без опыта разработки сайтов. Это очень интересно. Опомнитесь лишь тогда, когда сайт будет готов к публикации.








Добавить комментарий